Günümüzde bilgiye erişim hızı ve kaynak tüketimi, incelemek istediğimiz içeriğe olan tutunma etkisinde önemli rol oynayan bir parça. Hal böyle olunca site ve uygulama optimizasyonlarının önemi giderek artıyor.
Optimizasyon konusunda ise en önemli etkenlerin başında grafik ve medya içeriklerinin boyut ve performansları yer alıyor. Aslında ele alınan bu konu, kaynak tüketimi açısından da son derece büyük bir öneme sahip. İçeriklerin boyutları içeriklerin yer aldığı sunuculardaki kaynak tüketiminden tutun da ziyaretçilerin kullandığı mobil ya da masaüstü cihazlarındaki kaynak tüketimine kadar bu sektördeki herkesi etkiliyor dersek sanırım yanlış olmaz.
Google’de 2009 yılında hizmete açtığı “Page-Speed” servisi ile sayfa optimizasyonuna önem verdiğini göstermişti. Google’ın bu servise yeni araçlar ekleyerek servisi güncel tutması da bu konuda hevesli olduğunun bir göstergesi.
Google’ın 2010 yılında hız optimizasyonu konusunda duyurduğu haberlerden biri de PNG sıkıştırıcı ve onun çıktısı olan yeni bir resim formatı “WebP” idi. Geçtiğimiz günlerde ise Google, Chrome Store sayfasındaki resimlerde WebP formatını kullanmaya başladı ve WebP formatına ne kadar güvendiğini göstermiş oldu.
Peki gerçekten böyle bir formata ihtiyaç duyuluyor mu?
Aslına bakarsanız ortada PNG’den türemiş yeni bir çıktı elde ediliyor. PNG için çeşitli kalite optimizasyonu yapan online servisler ve masaüstü programlar zaten mevcut. Fakat mevcut durumda kullanıcının elde edeceği deneyim şöyle oluyor: “Ne kadar kalite kaybı o kadar dosya boyutundan tasarruf.”
WebP ne kadar başarılı?
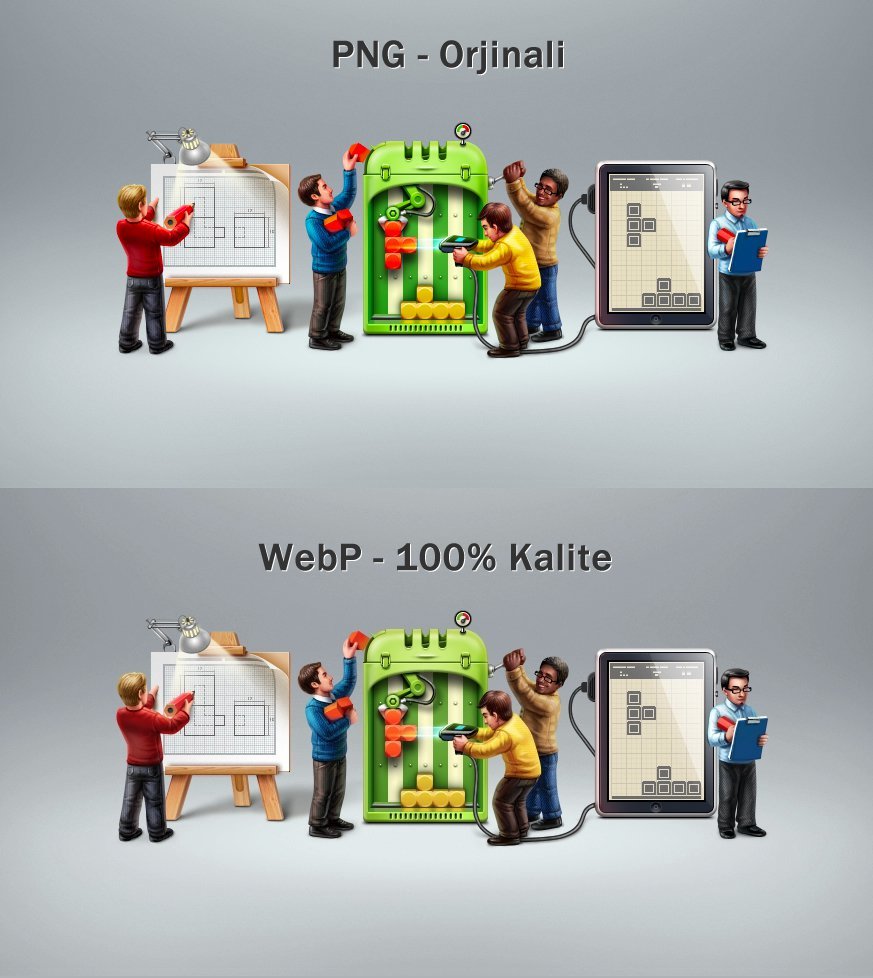
Dosya boyutu ve performans açısından PNG’nin kalitesini azaltıp boyutu ufaltabildiğimizi zaten söylemiştik. WebP ise bu konudaki esnekliği biraz daha arttırmışa benziyor. PNG’den 100% kalite ayarıyla WebP formatına çevirdiğimiz yeni içeriğimizin boyutu ortalama %50 civarında azalıyor. Elde ettiğimiz görüntü kalitesinde ise her hangi bir değişiklik olmamakla birlikte renk geçişlerinin fazla olduğu grafiklerdeki renk solukluğu gözümüze çarpan tek kusur. Çok fazla renk geçişinin olmadığı grafiklerde ise iki format arasındaki farkı anlamak oldukça zorlaşıyor.

Fakat WebP’nin alacağı çok yol olduğunu da söylemek gerekiyor. Öncelikle grafik programlarının WebP çıktısını vermeye başlaması gerekiyor. PNG’den WebP’ye çevirici programlar kullanılabilirlik açısından oldukça başarısız görünüyor. Şimdilik sadece Chrome tabanlı web tarayıcılarında çalışan bu format, diğer tarayacılarda ise plugin yardımı ile açılabilmekte. Şimdilik WebP’nin kullanımının sadece Google servisleriyle limitli olacağını düşünüyoruz. Tek başına Google servislerinde bile kullanılması kaynak tüketimi açısından Google’a ve ziyaretçilerine yararlı olacaktır.
Tek başına PNG optimizasyon için yeterli olur mu?
PNG ve JPEG, görsel içerik formatları arasında en çok kullanılan resim formatı. PNG için yeni bir dönüşüm aracı ve formatından bahsetmişken JPEG’den bahsetmeden olmaz. JPEG için gördüğüm en başarı uygulama ise JPEGmini adlı servis. Online, program ve sunucu yazılımı ile 3 farklı yerden JPEG dosyalarınızı optimize ederek aynı kalitede daha az boyuta çevirmeniz mümkün.
Sonuç olarak içeriklerinizin hızlı açılması ve kaynak tüketiminin minimum olması için Google’a, JPEGmini’ye ve benzer hizmetlere kulak vermemiz gerektiğini düşünüyorum. Kim bilir, belki bugün yakındığımız mobil cihazların pil sürelerinin uzatılmasında bile önemli rol oynar konuştuğumuz bu optimizasyonlar.

