En son WordPress altyapısının da varsayılan olarak geçiş yaptığı blok stili editörler içerik yönetim sistemlerinde yeni bir trend. Bu trendde klasik WYSIWYG editörlerinin aksine içerik bloklar halinde oluşturulup daha kolay bir şekilde yönetiliyor ve 3.parti eklentilerle zenginleştirilebiliyor.
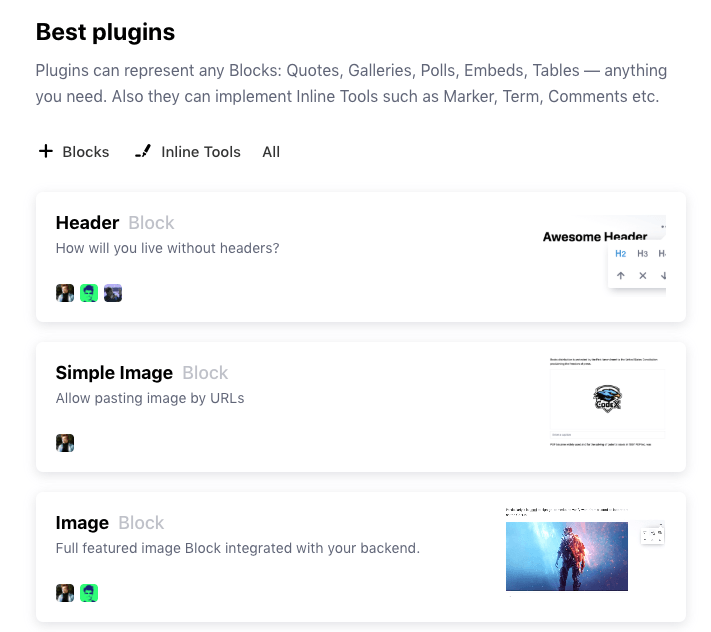
CodeX adlı geliştirici topluğu tarafından 3 yıldan fazla süredir geliştirilmekte olan Editor.js bu trendin açık kaynaklı başarılı bir örneği olarak karşımıza çıktı. Oldukça sade bir arayüze ve basit kullanıma sahip editör kütüphanesi paragraf, başlık, imaj, video, liste gibi bir çok blok özelliğine sahip. Ayrıca basit bir API'a sahip olan Editor.js'de ihtiyaçlarınız doğrultusunda kendi blok yapılarınızı da oluşturabiliyorsunuz.

Editör kurulumunu gerçekleştirdikten sonra açılan editörde enter tuşuna basarak veya + butonuna tıklayarak içeriğiniz için bloklar oluşturup içeriğinizi geliştirmeye başlayabiliyorsunuz.

Kullanım kolaylığı sağlaması için kısayollar da barındıran Editor.js, kullanıcı deneyimi göz önüne alınarak tasarlanmış. Klasik WYSIWYG editörleri çalışma mantığı olarak oluşturulan içeriği sade html olarak çıktı veriyor. Bu da ortaya çıkan verinin yazılım geliştirici tarafında işlenmesini biraz zorlaştırıyor. Kullanıcı deneyiminin yanında yazılım geliştiricileri de düşünen Editor.js'de oluşturulan içeriğin çıktıları her bir blok için JSON objesi tipinde oluşturuluyor. Bu şekilde daha temiz bir veri ortaya çıkıyor. Ortaya çıkan temiz veriyi backend tarafında doğrulamak ve işlemek kolaylaşıyor.

Eğer siz de blok tabanlı geliştirilebilir bir editör kütüphanesi arıyorsanız Editor.js'e göz atmanızda fayda var.


İlk Yorumu yazmak ister misiniz?
Yorum Yazmak için Giriş Yap