Konuk yazarımız Oktay Çomak, Türkiye'de haber sitelerine SEO danışmanlığı ve eğitimler vermektedir.
Google tarafından geliştiricileri/yayıncıları AMP teknolojisi hakkında bilgilendirmek amacıyla son 2 senedir düzenlenen AMP konferansı geçtiğimiz yıl mart ayında New York’da yapılmıştı. Bu yıl avrupa ülkelerinin katılımını kolaylaştırmak amacıyla Amsterdam’da düzenlendi. Konferansa katılma şansı yakaladığım bu etkinlikten öne çıkan notları sizlerle paylaşmak istiyorum.
AMPHTML
Google AMP teknolojisini sadece Accelerated Mobile Pages (Hızlandırılmış Mobil Sayfa) olarak görmek istemiyor AMP için üretilen yeni yazılım dilinin AMPHTML olarak tüm web dilinde kullanılabilir olmasını sağlamak istiyor. Bu durum için en iyi örneği tasty.co olarak gösteriyor tüm desktop / mobil versiyonları ile tamamen AMPHTML olarak kodlanmış bir site.

Geliştirilen componentlar sayesine sadece yayıncılar değil e-ticaret siteleri de amp formatında hazırlanmaya başlandığını şuanda dünya genelinde 31 milyon alan adının amp olarak kullanıcılara hizmet vermeye başladı. En iyi örnekleri ise alibaba.com - booking.com olarak görebiliriz.
AMP Stories (Hikaye)
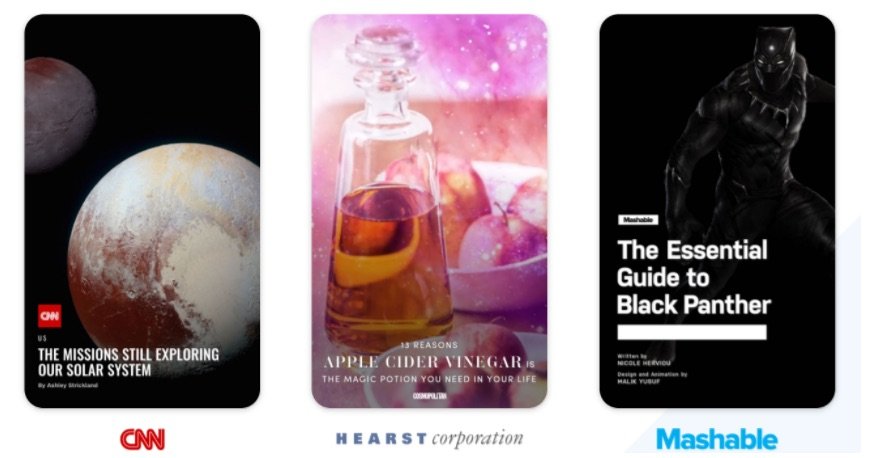
İçerik tüketimi mobilde hızlı bir şekilde değişmeye başladı uzun makaleler mobilde artık okunmuyor. Desktop versiyona göre mobilde içerik okunma süresi yarı yarıa düşmüş durumda. Buna çözüm için Google Insta storiler gibi makale resmi üzerine descriptionların yer aldığı hızlı tüketim sayfaları ile kullanıcı ve yayıncılar arasındaki ekosistemi daha sağlamlaştırmak istiyor. AMP Stories için şuanda beta denemelerini Washington Post - CNN - Mashable ile yapmaya başlamış durumda.

AMP Stories: Görsel açıdan zengin yeni mobil içerik tüketimi,kullanıcılar tarafından daha fazla katılım sağlaması için hazırlandı.(desktop içinde çalışabiliyor olacak)
Hızlı bir deneme yaparak Google yazılım geliştiricilerinden Jon Newmuis yaklaşık 30 dk içinde örnek bir amp story sayfası hazırlayarak bu işin ne kadar kolay yapılabildiğini gösterdi. CMS üzerinde üretilen her türlü bilgiyi amp story kodlarına bağlayarak kullanabiliyoruz.Wordpress gibi yaygın içerik üreticilerinin atanmış görseli - başlığı - spotu otomatik ekleterek rahat bir şekilde amp hikaye özelliğinde sayfalar üretebiliyoruz. AMP hikaye özelliğine normal amp / web uygulamalarında olduğu gibi paylaşım butonları - google analytics kodlarınızı ekleyebiliyorsunuz bu sayede kullanıcılar hikayeleriniz ile etkileşime girebilir ve sayım yapabilirsiniz.
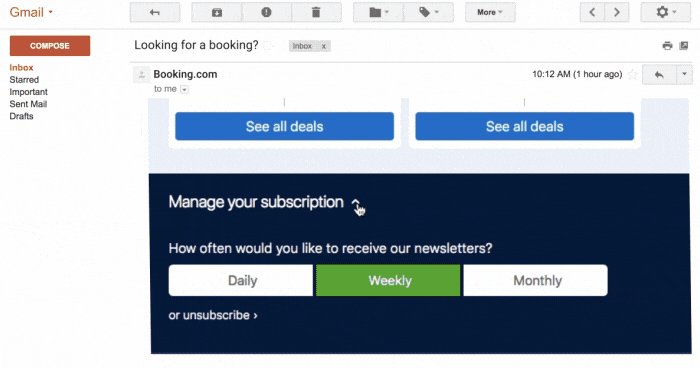
Dinamik E-mail (Gmail + AMP)
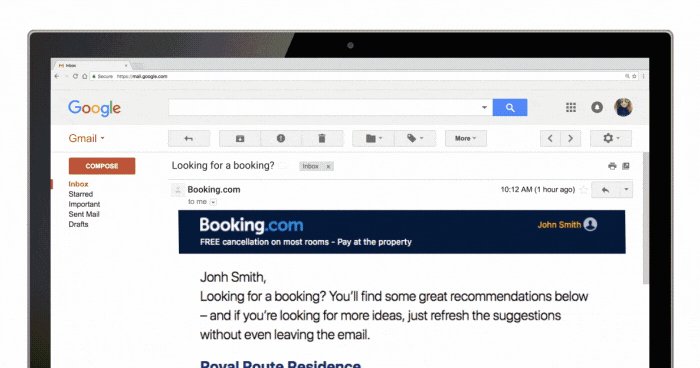
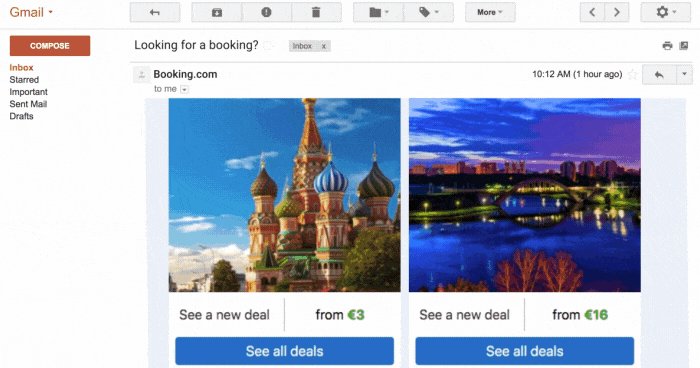
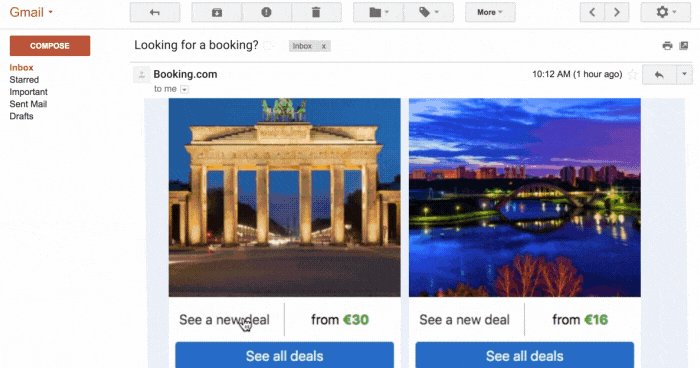
AMPHTML kodlama diliyle hazırlanabilen sayfalar ile dinamik,interaktif mailler atılabiliyor hale geldi. E-postaları amp-bind ve amp-list gibi bileşenleri kullanarak son verilerinize bağlı olarak dinamik olarak tutabilirsiniz. Böylece kullanıcı ilettiğiniz epostayı gönderdiğiniz tarihten 5 gün sonra açmış olsa bile son verilerinize ait datalar ile epostanızı görüntüleyebilecek. Henüz Gmail dışında çalışmayan bu sistemi diğer mail sağlayıcılarında olması için çalışma başlattıklarını da bildirelim.
Gmail'de AMP formatında eposta iletebilmek için kayıtları toplamaya başladı tüm geliştiricilere açmadan önce buradan beta versiyona dahil olabilirsiniz.

Konferansa ait aşağıdaki videoda örnek çalışmaları ve nasıl hazırlanacağını inceleyebilirsiniz.
AMP + Analytics
Özellikle bizim gibi yayıncılar ile uğraşan insanların AMP sayfalarının analytics üzerinde yaşadığı sıkıntıları tarif bile edemem. AMP çıktığı günden bu yana herhalde en çok burada ki trafiğin doğru ölçülememesi / organik saymaması gibi çeşitli sıkıntılar çektik.
AMP sayfalarının tracking sorunu için anlaytics için yayınlanan fix'le giderilmiş olduğunu amp client ID kurarak sorunsuz takip edilebileceğinin müjdesini verdiler. Tüm kurulum işlemlerini amp ve analytics developers sayfalarından erişebilirsiniz.
Javascript Desteklenmeye Başlanacak
Google, geliştiricilerden aldığı feedbackler de development ekibinin yazdıkları javascript kodlarının çalışmamasının ve AMP verify hatası vermesinin olduğundan bahsetti. Yakın zamanda AMPHTML içinde JS kodlarına izin verileceğini paylaştılar tabi burada kontrollü gitmeye devam ediyorlar. React desteklemeyecek fakat 30kb ile çalışan Preact JSi destekleyecek. Temel amacı hız olan AMP’nin yavaşlatacağını düşündüğü her türlü kütüphanenin dışarıda tutulacak olması biraz baskıdan dolayı kabul ettiği bir geliştirme gibi duruyor.
Reklam (Adversting)
AMP sayfalarının yüksek dönüşüm oranlarından faydalanabilmek için Adwords de reklamlar veriliyor, şu an pilot uygulama olarak PLA'de de deneniyor, başvuru yaparak burada yer alabiliyorsunuz.

AMPHTML reklam alanları malware'i %90 engelleyip sağlamış olduğu %30 daha hızlı reklam yüklemesiyle yüksek viewability ve CTR getiriyor, RPMleri ise %40 oranında artııyor.
Google Web Designer ile AMPHTML formatındaki reklam alanlarına Mart ayında rich media serve edilebilecek.
Doubleclick harici adnetworkler de bu alanlarda yer alabilmek için yayıncılara her türlü yardımı sağlıyor.
AMP Optimizasyon ve SEO
SEO danışmanı Aleyda Solis tarafından gerçekleştirilen sunumda optimizasyon aşamasında yapılan olumlu/olumsuz örnekler paylaşıldı.
- Dünya genelinde yayıncıların %70'i AMP sayfaları hatalı kullanıyor. (USA: %72 - ES: %78 - UK: %79 - IT: %75 - BR: %73)
- AMP url şemanız desktop versiyondan bağımsız olsun.
- AMP sayfanıza desktop gelen kullanıcıya desktop sayfanızı verin amp değil!
- Search Console AMP bölümü yol haritanız olsun,en ufak hataları bile önemseyin.
- Valid edilmemiş sayfaları google cache almadan önce mutlaka düzeltin.
- AMP components takibi yapın,çünkü amp çok fazla kod değişikliği yapıyor.
- AMP sayfanız ile mobil sayfanız aynı olsun,bir birinden farklı dizayn ve içerik sunmayın.
- Desktop versiyonunuz ile amp versiyonuz arasında canonical ve amphtml ile iki versiyonu belirtmeyi unutmayın.
- AMP pozisyonlarınızı takip edin,normal pozisyonlar ile farklıar ayırt edin.
- AMP olan sayfalarınızın status kodlarını takip edin 200 haricinde status döndürmeyin.
Sunumda örnek olarak ilettiği kullanabileceğiniz SEO Toolları: sistrix.com, semrush.com, sitebulb.com, rankranger.com.
Kullanıcı Analizleri
Konferansa bir çok farklı kesimden site yöneticileri katılarak elde ettikleri başarılı / başarısız sonuçları bizler ile paylaştı. Elde ettiğim bazı notları sizlere aktarmak isterim.
- Dünya genelinde 31 milyon AMP kullanan domain oldu.
- India Today reklam alanlarını AMPHTML formatına geçirerek daha az reklamla %23 daha fazla gelir elde etti
- Normal sayfalara göre 2 kat daha hızlı.
- Alibaba: Daha iyi bir kullanıcı deneyimi ve yüksek conversion için amp tercih ediyoruz. Yüklenme hızı %40 artış sağlarken, %4.3 conversition rate artışı oldu.
- Airbnb UX açısından search kullanıcısına hitap ettiğini düşünerek tüm detay sayfalarını AMP formatına çevirdik.
- carved.com AMP + PWA teknolojisini kullanarak tüm sayfa türlerimizi AMP formatına çevirdik. Check-out sayfamızda %9 artış sağladı.
Toolbox
Konferans boyunca google ekibi tarafından iletilen tool adreslerini not aldım,örnek olarak verdikleri tüm toolları inceledim. AMP geliştiricileri için faydalı olabileceğini düşünüyorum.
| AMP Kod Optimizasyonu | http://bit.ly/amp-optimizer |
| İlk AMP sayfası üretmek için | http://bit.ly/first-amp-page |
| HTML sayfanızı AMP’ye çevirin | http://bit.ly/html-2-amp |
| AMP Hikaye Kurulumu | http://bit.ly/create-amp-story |
| Güzel,interaktif dinamik AMP sayfaları | http://bit.ly/beautiful-amps |
| PWA Oluşturmak için | http://bit.ly/buid-PWAMPs |
| Etkileşimli AMP sayfaları oluşturmak için | http://bit.ly/interactive-amps |

