Yazılımcılara Tavsiyeler başlıklı yazı dizimiz çok beğenilince bir benzerini de arayüz tasarımı konusunda yapmak istedik. Tasarımcılara Tavsiyeler yazı dizisinin tamamına buradan ulaşabilirsiniz.
Konuk yazarımız Kudret Keskin, şu an Publik'in Adphorus markasının arayüz tasarımlarından sorumlu. Bunun yanı sıra arayüz ve marka tasarımı konusunda danışmanlıklar da veriyor.

Nereden çıktı bu flat tasarım?
Flat design ne kadar yeni bir trend gibi görünse de aslında arayüz tasarımı için geçmişi web tasarım yaklaşımının ve kullanılabilirlik kavramlarının olgunlaşmasına dayanıyor. Daha önceleri clean (temiz) tasarım ya da simple (basit) tasarım akımı ile kendini hissettirmeye başlamıştı da diyebiliriz.
Siz ne dersiniz bilmiyorum fakat ben flat design'ı "tasarım anlayışı artık yüklerinden kurtuluyor" diye tanımlıyorum. Tabii flat design'ın hala olgunlaşmaya ihtiyacı var. Flat design benim anladığım tüketimin çabuk olduğu bir dönemde kolay, hızlı algılamaya çalışmanın getirdiği bir ihtiyaç olarak ön plana çıkıyor. Artık tüketicinin pek vakti ve tahammülü de yok. O yüzden hayatımıza dokunan her şey şu durumda basit olmalı.
Apple dahi iOS 7 lansmanını yaparken yeni tasarımının daha kolay, daha rahat anlaşılır ve daha basit olduğunu ifade etmiştir. Ayrıca flat design, basit olmalı diyerek flat design kavramına haksızlık yapmamak gerek. Basit ve kalite arasındaki detayı atlamayın! Eskiden bu böyle değildi fakat anlaşılır olmak, işe yarayan bir şey yapmak günümüzde artık sadelikten geçiyor. Tasarımlarınızda gereksiz detayları atın sadece algıyı kolaylaştıracak, kendine güvenen, hissiyatı olan detayları tutun ve sadelik kendiliğinden ortaya çıkacaktır.
Renk geçişlerinde solid olmak zorunda değilsiniz agresif, güçlü, uyumlu duran renk geçişleri de kullanabilirsiniz. Benim çok sevdiğim tipografi kullanımı yine her zamankinden çok daha önemli diyebilirim. Logoda da Sadece renk ve tipografi ile her şeyi anlatabilirsiniz. Ben her zaman olduğu gibi yine büyük puntolardan kaçınmayacağım. Tasarımcılara tavsiyem punto belirlerken elinizi korkak alıştırmayın.
Küçük noktalarda flat dokunuşlar yapmanın marka ve arayüz tasarımına geri dönüşü ne olur?
Bu yazımda flat design’a giriş yaptıktan sonra biraz da Yemeksepeti.com'u ve Hepsiburada.com'u incelemek istedim. Tasarımcı olmak bir yerde çözüm üretmeye odaklı bir iş olduğundan bir şeyleri düzeltmek, güzelleştirmek obsesif bir hal alabiliyor. Genel olarak ben de bir çok tasarımcı gibi Yemeksepetini çok karmaşık buluyorum. Örneklendirmek gerekirse bir an önce header'da bulunan canlı yardıma tıklayıp “Bana bir pizza söyler misin?” demek daha kolay geliyor. Şu an hiç ihtiyaç duymadığım halde "Canlı Yardım" buttonu arayüzde her şeyin önüne gereğinden fazla geçiyor. Ayrıca biraz da konu dışına çıkarak keyword bazlı bir search engine’in adapte edilmesi de gerek, tabi bunlar User Experience konuları.

Biz şimdi Yemeksepeti'ne "Yemek Sepetim" modülü için flat design'dan faydalanarak yeni bir yaklaşım sunalım.
Bu yukarıda gördüğünüz mevcut tasarımda anlaşılır olmayan bir kaç nokta var. Çok fazla gereksiz detay var ve objeler önemini yitirmiş, birbiriyle yarışıyor. Burada önemli olan "Sepeti Onayla" buttonu ve "Neyi sipariş edeceğim?" bu alanda yapılan ölümcül hata "Lasagne Bolognese'in" yanındaki kırmızı “iptal" buttonu ile hızlıca vaz geçebiliyorum. Bu aslında bir kolaylık değil. Küçük kırmızı “iptal" buttonu neredeyse ne yemek istediğimi değiştirecek güçte. : ) Ayrıca Sepeti Onayla buttonunu biraz astigmatınız varsa algılamak çok zor. Onun dışında çok fazla kutu, punto farkı ve renk geçişleri var.
Neyse, biz şimdi sadece tek bir noktaya odaklanarak flat design'ın önemini biraz daha kavramaya çalışacağız. Sanıyorum önceden bu kadar çok renk geçişi, obje, çizgi, detay kullanılması arayüz tasarımının genel olarak dünyada olgunlaşmaması ve hala kaygıyı, egoyu barındırmasından kaynaklanıyordu.
Şimdi yukarıda anlattıklarımı da baz alarak flat design ile düşünülmüş aşağıdaki yeni yaklaşımı inceleyebilirsiniz. Daha ferah ve daha kolay algılanıyor değil mi?

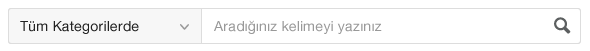
Peki şimdi Hepsiburada.com'un search ve sepetim buttonuna biraz dikkatlice bakalım?

Mevcut header'da her şey yerli yerinde görünüyor fakat kullanıcının algısını zorlaştıran bir kaç fazla gelen ufak detaylar var! Tekrar ele alınıp retouch edilirse güzel geri dönüşler alınacaktır. İnput alanındaki gölgenin verdiği derinlik hissiyatına ve hemen search barın sonunda duran arama (büyüteç) buttonunun aşağıdaki gibi biraz daha clean görünmeye ihtiyacı var.

Mevcut sepetim buttonuna bakıldığında altında boyutlandırmak için verdikleri gölgeden ve yine stroke efektlerden kurtulabiliriz. Gölge olmadan da güçlü duracaktır. Aşağıdaki örnekte ikisi arasındaki farkı inceleyebilirsiniz. Takdir sizin. ;)

Flat design üzerine daha çok konuşulacak ve örneklendirilecek madde var. Çalışmalarıma göz atmak ve sormak istedikleriniz için beni @kudretkeskin adresinden takip edebilir ya da [email protected] mail adresinden de ulaşabilirsiniz.

