Apple sıradışı bir yüksek çözünürlük sunan yeni 'retina display'(RD) ekranlarını tanıttığından bu yana ekran konusunda referans noktası değişti. Bu teknolojinin yeni iPad'e yansıması da daha iyi bir görüntü sunmak isteyenlere yeni bir iş çıkardı. İçeriğini memnuniyetle 'retina display'e uygun hale getiren son girişim Wordpress oldu.
Apple sıradışı bir yüksek çözünürlük sunan yeni 'retina display'(RD) ekranlarını tanıttığından bu yana ekran konusunda referans noktası değişti. Bu teknolojinin yeni iPad'e yansıması da daha iyi bir görüntü sunmak isteyenlere yeni bir iş çıkardı. İçeriğini memnuniyetle 'retina display'e uygun hale getiren son girişim Wordpress oldu.
Matt Mullenweg'in paylaştığı blog yazısı Wordpress'in RD'ye geçtiğini haber veriyor. Gravatar ile başlayan RD yenilenmesinde ikinci ve büyük adım Wordpress yönetim arayüzü (ikonlar vs..) ve Wordpress'e ait içeriklerin yenilenmesini kapsıyor.
Jet Pack eklentileri de bu değişimden nasibini alıyor ve aşağıda bir kaç örneğini görebileceğiniz gibi artık daha keskin görüntüler Wordpress kullanıcılarını bekliyor. 
RD'nin ne kadar etkileyici olduğundan bahseden Mullenweng, Wordpress'in blog yazılarının da RD'ye uygun görseller taşıyacağını söylüyor. Kullanıcıların yüksek çözünürlüklü bir görsel yükleyip çözünürlüğü düşürmeleri durumunda da o görselin iki katı nitelikte Wordpress tarafından saklanacak. Yani kullanıcıların da RD'ye ayak uydurmasına yardımcı olunacak.
Hali hazırda yeni iPad kullanıcıları RD'den memnun. Apple.com başta olmak üzere bir çok site ve uygulama da RD uyumluluğuna geçti ve geçmeye devam ediyor. iPad'in yanısıra Macbook Pro'nun bir modelinde de RD olması bu yenilenmenin artarak devam edeceğini düşündürüyor. Belki Apple Eylül ayında bu dönüşüm hakkında da bir istatistik paylaşabilir..
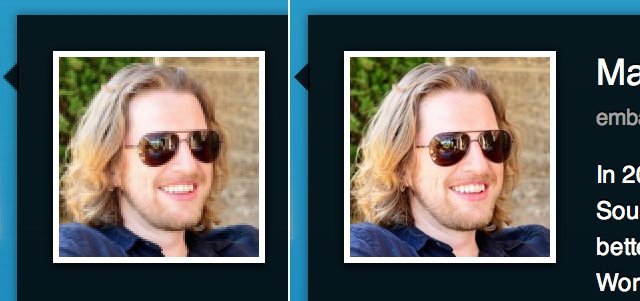
Bu da Gratavar'dan br örnek görüntü;