Facebook bugün Google’ın Chrome tarayıcısına ilk büyük API katkısını yaptığını duyurdu. Google ile işbirliği yapan Facebook ekibi, tarayıcının koduna katkıda bulunmak için bir API tasarısı oluşturdu. Bu durumun Facebook için bir ilk olduğunu belirtmekte fayda var.
Facebook'un birçok web aracı ve standardında görüldüğü üzere bu kod da kullanıcı deneyimini daha pürüzsüz ve hızlı hale getirmeye odaklanıyor. Bu çalışmada bir tık veya tuş darbesi ile tarayıcının buna tepki vermekteki zamanlamasının kısaltılması amaçlandı. Bu yeni sistemin deneme sürümü Chrome 74 ile birlikte piyasaya sürülecek.
Bir tarayıcının JavaScript motoru, genellikle kodun nasıl yürütüldüğünü ve beklemede reaksiyona girmesi gereken herhangi bir giriş olayının olup olmadığını görmek için ne zaman bir anlığına durması gerekeceğini değerlendirir. Çok çekirdekli makinelerde çalışan modern JavaScript motorları dahi hala temelde tek iş parçacıklı olduğu için, motor bir seferde yalnızca bir şeyi gerçekten yapabiliyor. Bu nedenle işin sırrı, kod yürütme işlemini, girdileri kontrol etme işlemiyle nasıl en iyi şekilde birleştireceğinizi bulmak.

Facebook ekibi bugün yaptığı açıklamada çalışmanın detaylarını paylaştı:
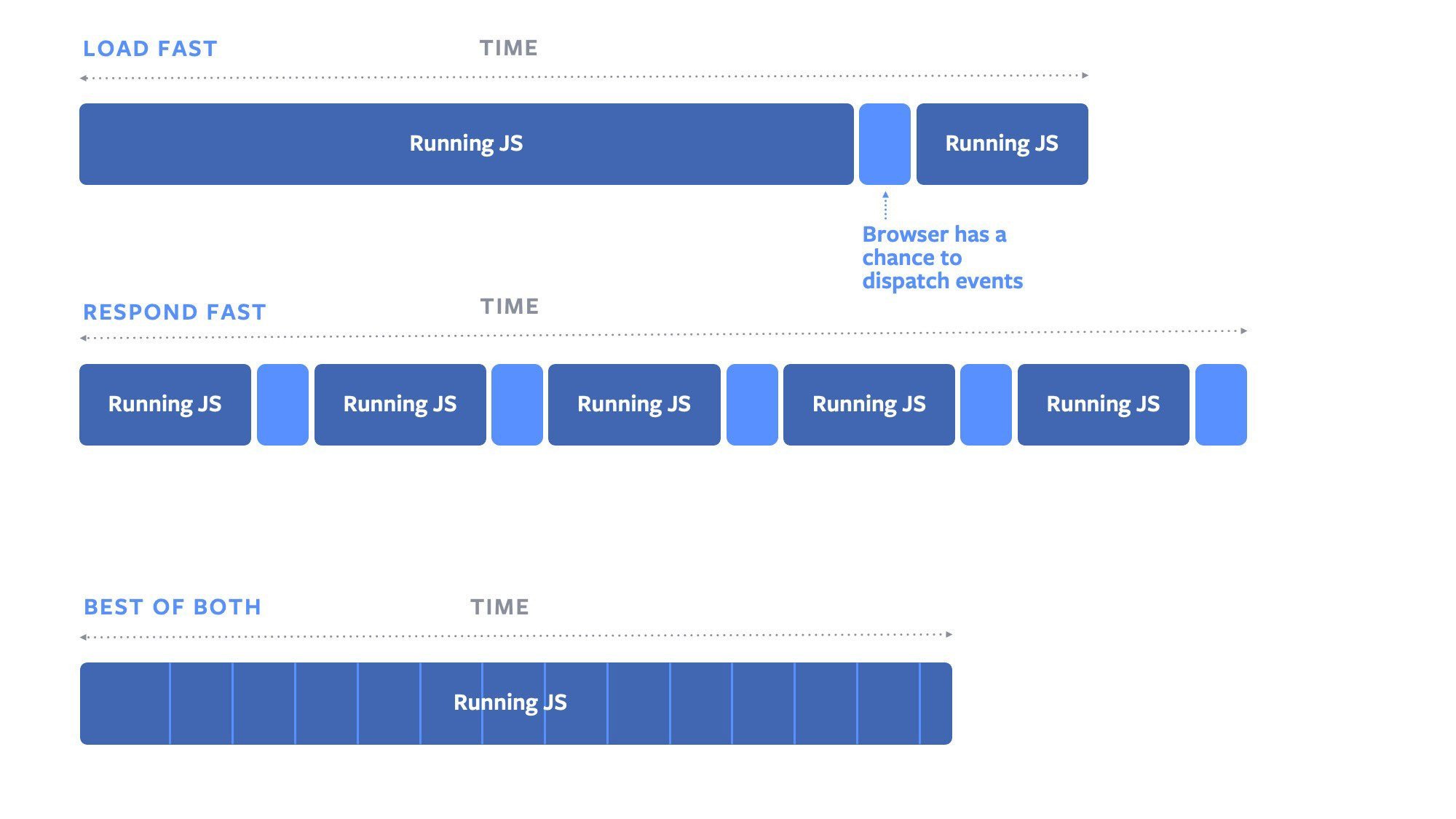
Diğer birçok site gibi, biz de JavaScript'i daha küçük bloklara bölerek bu sorunu ele alıyoruz. Sayfa yüklenirken, JavaScript'i biraz çalıştırıyoruz ve ardından kontrolü tekrar tarayıcımıza aktarıyoruz. Tarayıcı sıradaki girişleri kontrol edebiliyor ve sayfaya aktarması gereken herhangi bir şey olup olmadığını görebiliyor. Ardından tarayıcı, JavaScript blokları eklenirken,onları çalıştırmaya geri dönebiliyor.
Ne zaman bir tarayıcı bu döngüyü tamamlamak üzere harekete geçse, ekstra olarak zaman kaybediyor. Bunu defalarca yaptığınızda ise yüklenen sayfa yavaşlıyor. Bunun yanı sıra eğer girdileri daha yavaş aralıklarla kontrol ederseniz, tarayıcının tepki vermesi daha uzun sürerken kullanıcı deneyimi de kötüleşir.
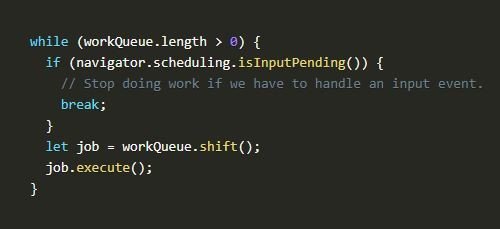
Bu süreci düzeltmek için Facebook'un mühendisleri, yukarıda bahsettiğimiz alış verişi devre dışı bırakan isInputPending API'yi oluşturdu. Facebook'un W3C Web Performance Working Group'ta da kullandığı bu API; yazılım geliştiricilerin kod yürütülürken sıraya alınan herhangi bir girdi olup olmadığını kontrol etmesini sağlıyor.

Bu API ile birlikte kod, kontrolü tarayıcı tekrar aktarmadan tepki vereceği bir girdi olup olmadığını kontrol ediyor ve ardından JavaScript motoruna geri dönüyor. Bu API'nin şimdilik test sürecinde olduğunu belirtelim.
Bunun yanı sıra yazılıcıların bunu kendi kodlarına entegre etmesi gerektiği için Chrome 74 piyasaya sürüldüğünde tarayıcınızın otomatik olarak hızlanmayacağını da eklemekte fayda var. Eğer test süreci başarılı bir şekilde sonuçlanırsa, Facebook başta olmak üzere yazılım geliştiricilerin API'yi kullanıma alması muhtemel. Aynı şekilde diğer tarayıcı üreticilerinin de bu API'yi kendi motorlarına eklemesi olası.


İlk Yorumu yazmak ister misiniz?
Yorum Yazmak için Giriş Yap