Web tasarımı yapan herkesin ihtiyacı olabilecek 5 kullanışlı tasarım aracını sizler için derledik. Bu araçlarla çalışarak iş planınızda hızlıca ilerleyebilirsiniz.
1. Figma

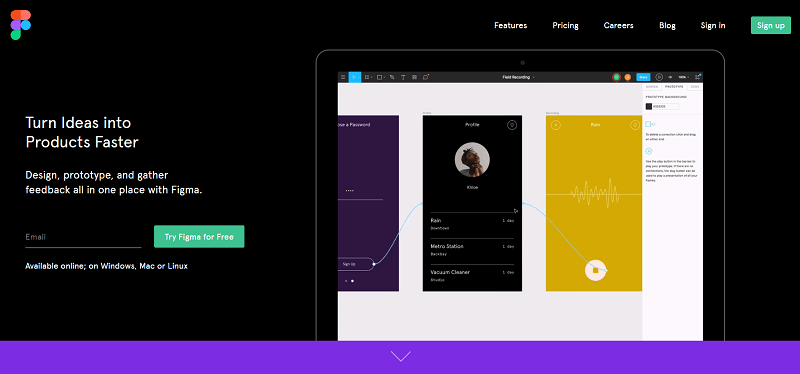
Figma birden fazla tasarımcının ekip halinde aynı proje üzerinde gerçek zamanlı olarak çalışmasını sağlayan bir ara yüz tasarım aracı. Internet tarayıcısı üzerinde çalışabilen bu araç aynı zamanda Windows, Mac veya Linux'da da kullanılabiliyor. Ne için kullanacağınıza bağlı olarak da ücretli ve ücretsiz sürümleri de mevcut.
Ekip arkadaşınızla grafikler paylaşmanızı sağlayan Figma'da açılış sayfası wireframelerinden, ikonlarakadar her şeyi üretmeniz mümkün. Var olan tasarıma yeni katmanlar eklemeniz ise oldukça kolay. Üstelik Figma ile tasarımlarınızı masaüstü, tablet ve mobil alanlarına uygun şekilde tasarlayabiliyorsunuz.
2. Anime

Web sayfasına yerleştirilen animasyonlar uzun süre boyunca dalga konusu olsa da yazılımcılar onlardan vazgeçmiyor. CSS animasyonları ve geçişleri bu konuda ileriye atılmış en büyük adımlardan biri ancak daha karmaşık geçişler için bir kütüphaneye sahip olmanız şart. Eğer uygulamalarınızda daha karmaşık geçişlere yer vermek istiyorsanız anime'ye bakmanızda fayda var.
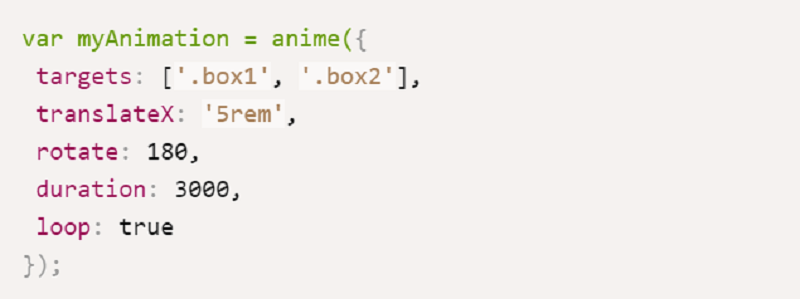
Bu konuda basit bir API örneği verelim;

Bu kod, canlandırmak istediğiniz nesneleri ve animasyonların özelliklerini tanımlıyor. API ise CSS seçicilerini, DOM öğelerini veya JavaScript nesnelerini kullanarak öğeleri hedeflemenizi sağlıyor. anime ile daha detaylı bir çalışma yapmak için ise kurucusu Julian Garnier'in CodePen koleksiyonuna ya da Github'ına bakabilirsiniz.
3. Affinity Designer

Bazılarının Photoshop Katili unvanını layık gördüğü Affinity Designer özellikleriyle bir çok web ve grafik tasarımcının aklını başından alıyor. Ayarlanabilen ve tahrip edici olmayan katmanlar bunlardan biri. Böylece görselleri veya vektörleri onlara zarar vermeden ayarlayabiliyorsunuz. Genellikle Photoshop'ta yüzde 32.000 yaklaştırabildiğiniz görselleri Affinity Designer'da yüzde 1.000.000 yakınlaştırabilmeniz de mümkün. Özellikle vektörler üzerine çalışanlara hitap eden bu özelliğin yanı sıra geri al ve geçmiş özellikleri de oldukça kullanışlı. Öyle ki; Affinity Designer'da 8.000 adım geriye gidebiliyorsunuz.
Affinity Designer kullananlar, programın ara yüzünden de memnun. Dikkat dağıtan öğeleri sizden uzakta tutmayı amaçlayan program, Photoshop, Illustrator ve Sketch'in en iddiali rakibi!
4. GitHub Notifier

Stacy Goh tarafından yazılan düz ama kullanışlı chrome eklentisi GitHub Notifier, Github'da biri yayın yaptığında, bir yayına yorum yapıldığında, kodu kullanmak üzere indirdiğinde ya da geliştirmek üzere hareket ettiğinde anlık bildirim alabiliyorsunuz. Bu eklentiyle ilgili daha detaylı bilgi almak isterseniz Goh'un blog gönderisini ziyaret edebilirsiniz.
5. Form

RelativeWave tarafından üretilen Form'un tasarıma yaklaşımı oldukça farklı. Bir tasarım aracında bulabileceğiniz katmanlar ve araçlar Form'da yer almıyor. Uygulamayı kullanırken kod ve tasarımın birlikte hareket ettiğini kolayca hissedebiliyorsunuz. Form'da bir grafik yaratmanız pek mümkün değil. Ancak var olan grafikleri aktararak onlara jestler ve etkileşimler ekleyebilirsiniz.
Kısacası Form, tasarımcılara yaptıkları grafiklerin, prototipte neye dönüşeceğini gösterirken, mühendisleri de büyük bir iş yükünden kurtarıyor. Form'un Mac uygulamasının yanı sıra iOS uygulamasını edinerek tasarımlarınızı gerçek zamanlı olarak prototipe dönüştürebilir ve onlarla etkileşime geçebilirsiniz.
