Konuk yazarımız Sinan Yeşiltaş, Markafoni'de SEO Yöneticisi olarak görev yapıyor

2015 yılında Frances Berriman ve Google Chrome mühendisi Alex Russell, modern tarayıcılar tarafından desteklenen, yeni özelliklerden yararlanan ve kullanıcı deneyimini üst seviyeye çıkaran Progressive Web Apps (PWA) kavramını ortaya çıkardı. Service Workers ve Web App Manifests sayesinde kullanıcılara mobil tarayıcılarda uygulama deneyimi yaşatılmasının yanı sıra birçok karakteristik özellik, PWA ile mobilin geleceğinde yer alacağa benziyor.
comScore verilerine göre, ABD’de kullanıcıların %65.5’i ayda bir tane bile aplikasyon indirmiyor. Ayda bir aplikasyon indirenlerin sayısı %8.4, iki aplikasyon indirenlerin sayısı %8.9, üç indirenlerin ise %6.2. Flurry’nin 2016 mobil uygulama kullanımı raporuna göre, mobil uygulamalar her ne kadar büyümeye devam etse de, büyüme hızının yavaşladığı gözlemleniyor. 2015 yılında %58 büyüyen mobil uygulama kullanımı 2016’da sadece %11 büyüdü.
Google verilerine göre Android işletim sistemine sahip kullanıcılar sadece Chrome tarayıcısını kullanarak ayda 100’den fazla siteyi ziyaret ediyor. Yine bu kullanıcılar ayda 27 uygulamayla etkileşime geçiyor. Buna göre Android kullanıcıları mobil webi %250 daha fazla tercih ediyor.
Google, Progressive Web Apps’in özelliklerini developers ortamında yayınladı. “İnanılmaz kullanıcı deneyimlerini web’de sunmanın yeni bir yolu” tanımıyla karşımıza çıkan PWA, öne çıkan özellikleriyle “mobilin geleceği” olarak anılmaya başlandı.
Progressive Web Apps aplikasyonların ve mobil web sitelerin en iyi özelliklerini kombinler. App Shell modeli sayesinde ziyaretçiler, tarayıcıda aplikasyon kullanma hissiyatı yaşar. Arama motorlarında indekslenir, URL aracılığıyla paylaşımı ve dağıtımı oldukça kolaydır. Entegrasyonu için HTTPS protokolü gerektiği için güvenlidir.
Progressive Web Apps Özellikleri Nelerdir?
Responsive: Her cihaz için uyumludur. (masaüstü, mobil, tablet, vs.)
Progressive: Tarayıcı seçimi gerektirmeksizin her kullanıcıya hitap eder.
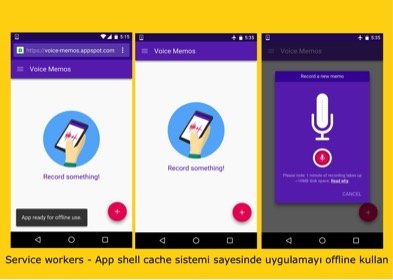
Hız: “Service workers” sayesinde offline çalışabilir. Kullanıcı düşük internet hızına sahip olsa bile uygulamaya çok hızlı ulaşabilir.
Kullanıcı deneyimi: Kullanıcılar PWA navigasyonları ve etkileşimleri sayesinde aplikasyon kullanıyor hissiyatı yaşar. Bunun sağlayıcısı App Shell modelidir. Uygulama URL’ini paylaşmak oldukça kolaydır, kompleks indirme işlemlerine hiç ihtiyaç kalmaz.
Güvenli & Güncel: HTTPS entegrasyonu şarttır, “service workers” sayesinde her zaman günceldir.
Keşfedilebilir: W3C manifest temeli ve “service workers” uygulamanın arama motorları tarafından indekslenmesini sağlar.
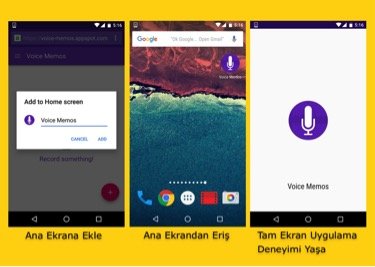
Erişilebilir: Kullanıcılar uygulamayı ana ekranında tutabilir. Bunun için Google Play Store’a veya App Store’a girmeye gerek yoktur. Sayfayı ziyaret eden kullanıcıya anında uyarı gösterilerek tek tuşla ana ekrana sabitlenebilir. Chrome Bookmark’tan farklı olarak kullanıcının bu işlemi düşünmesine ihtiyaç yoktur.
![]() Kullananlar Neler Elde Etti?
Kullananlar Neler Elde Etti?
Flipkart: Hindistan’ın en büyük e-ticaret sitesi Flipkart, Progressive Web Apps’e geçişinin ardından dönüşüm oranlarında %70 artış elde etti. Flipkart Lite ismiyle sunulan bu proje ile daha önce mobil sitede geçirilen 70 saniyelik süre 3.5 dakikaya çıkarıldı. “Add to Home Screen” özelliğiyle tekrar siteye gelen ziyaretçilerden %70 daha iyi dönüşüm elde edildi. 3 kat daha az veri kullanımı sağlanırken etkileşim oranı %40 arttı. Kaynak
Airberlin: Belki de günümüze kadar en iyi kullanıcı deneyimini Air Berlin, harika bir uygulamayla sundu. Yurtdışında genellikle yüksek faturalar veya kullanım limitleriyle internete erişim sıkıntısının yaşandığı aşikar. Airberlin PWA sayesinde yolcularına offline iken check-in yapabilme fırsatı sundu. Ayrıca uçak biletinin QR koduna offline erişebilir olmak bilet prosedürleriyle uğraşmayı ortadan kaldırdı. Hatta yolculara uçuştan kısa bir süre önce push notification göndererek offline modda biletlere erişebilirlik, uçuş bilgileri, gidilen destinasyon hakkında bilgiler ve detaylar gönderildi. Kaynak
AliExpress: AliExpress PWA sayesinde yeni kullanıcılardan elde edilen dönüşüm oranını %104 artırdı. Kullanıcılar iki kat daha fazla sayfa gezerken, sitede geçirilen süre %74 arttı. Kaynak
Progressive Web Apps ile Daha Fazla Neler Yapılabilir?
Offline erişebilirlik, anında bildirim, güvenlik, hız, responsive, kullanıcı deneyimi... Peki PWA ile ziyaretçilere daha fazla ne sunulabilir? Dijital pazarlama stratejilerinde ve planlamada önemli rol oynayacak birkaç özellik:
Coğrafı Hedefleme: Service workers, ziyaretçileriniz arasında coğrafi sınırlama olanağı verir. Böylece belirli konumdaki kullanıcı kitlesine özel bir kampanya veya strateji oluşturulması mümkün. Örneğin bir giyim mağazasının e-ticaret stratejisinden bahsedelim. PWA ile sadece mağazaların çevresinde bulunan ve uygulamanıza sahip kullanıcıları hedefleyebilir, anında bildirim göndererek kampanyanızı duyurabilir, belki de mağazaların tıklım tıklım dolmasını sağlayabilirsiniz.
Arka Plan Senkronizasyonu: Proxy sayesinde uygulama çalışmadığı zamanlarda da kendini yenilemeye devam eder. Örneğin bağlantı sorunundan dolayı bir içeriğe ulaşamadınız. Service workers bu işlemi arka planda senkronize eder ve bağlantı sorununuz çözüldüğünde size bir bildirim göndererek içeriğe artık ulaşabileceğinizi hatırlatır.
![]() Projenizde Neden Progressive Web Apps Kullanmalısınız?
Projenizde Neden Progressive Web Apps Kullanmalısınız?
Ana ekrandan kolayca ulaşılabilir: PWA sayesinde kullanıcılar uygulamanızı tek tuşla ana ekranınıza ekleyebilir. Bunu kullanıcının düşünmesine gerek yoktur, çünkü siz bunu ekranda bir uyarıyla kendisine hatırlatabilirsiniz.
Güvenilir çalışır, internet performansınızın hiçbir önemi yoktur: Service workers sayesinde kullanıcılar uygulamanızı offline modda kullanabilir. Kullanıcının internet hızının ne olduğunun hiçbir önemi yoktur, sayfalar hızlı bir şekilde yüklenir.
Metriklerinizi geliştirir: Push notification, hız deneyimi ve offline kullanılabilirlilik gibi özellikler sayesinde kullanıcılar sayfalarınızda daha fazla vakit geçirir.
Dönüşümleri artırır: Yüksek kullanıcı deneyimi satış performansınızı artırır.
PWA, modern mobil web tarayıcıları üzerinden aplikasyonların ve web’in en iyi özelliklerini kombinleyerek harika uygulama deneyimi sunan bir gelişim. Çevrimdışı erişebilirlilik, kolayca ana ekrana ekleyebilme, arka plan senkronizasyonu, Service Workers sayesinde öne çıkan fonksiyonel özellikler, hız, güvenlik ve bahsettiğimiz birçok diğer özellikle projelerin büyümesinde önemli rol oynayacak bir uygulama inşa edilebilir. Kitlelere kolay erişim sayesinde pazarlama stratejilerinden daha yüksek metrikler elde edilebileceği gibi, sunulan deneyimle olumlu reaksiyonlar kazanılması projelerin gelişimi için harika bir olanak.
 Kullananlar Neler Elde Etti?
Kullananlar Neler Elde Etti? Projenizde Neden Progressive Web Apps Kullanmalısınız?
Projenizde Neden Progressive Web Apps Kullanmalısınız?