Dilerseniz GitHub’ta yer alan başarılı ve popüler yerli repo’ları incelediğimiz yazı dizimizin (Yerli GitHub) tamamına göz atabilirsiniz.
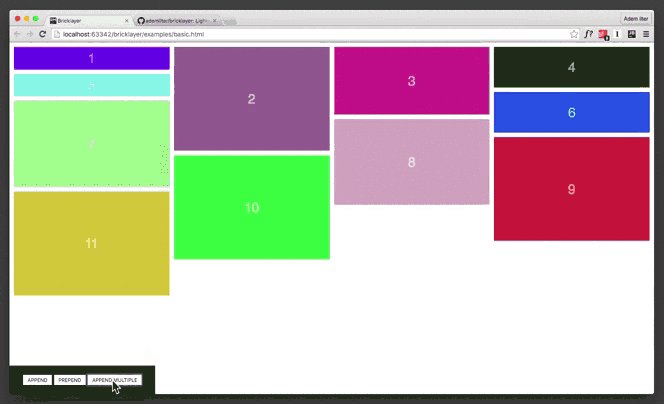
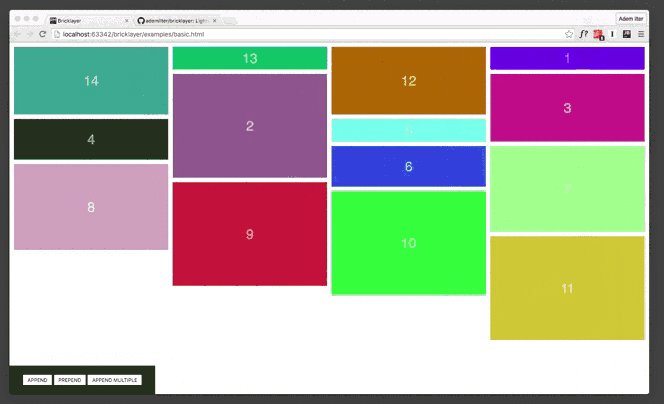
 Tamamen Türkçeye çevirmeye kalkıp işin içinden çıkamadığımız için ('yatayda düzensiz yığılı elemanların yerleşim kütüphanesi' benzeri bir yerdeydik en son) Bricklayer'i 'cascading grid layout' oluşturma aracı olarak tarif edebiliriz. Daha da bilinen şekliyle; 'Pinterest tarzı dizilim oluşturmaya yarayan araç' ifadesi de kullanılabilir.
Tamamen Türkçeye çevirmeye kalkıp işin içinden çıkamadığımız için ('yatayda düzensiz yığılı elemanların yerleşim kütüphanesi' benzeri bir yerdeydik en son) Bricklayer'i 'cascading grid layout' oluşturma aracı olarak tarif edebiliriz. Daha da bilinen şekliyle; 'Pinterest tarzı dizilim oluşturmaya yarayan araç' ifadesi de kullanılabilir.
Oldukça kısa bir sürede GitHub'ta bin 500'ün üzerinde 'star' alan ve 50 kereden fazla 'fork'lanan Bricklayer; aynı zamanda Product Hunt'ta da listelenmiş. Tahmin edebileceğiniz gibi HTML, CSS ve JavaScript kullanılarak geliştirilen Bricklayer içinde aynı zamanda bir CSS framework'ü olan Sass ve JS framework'ü olan TypeScript de kullanılmış.

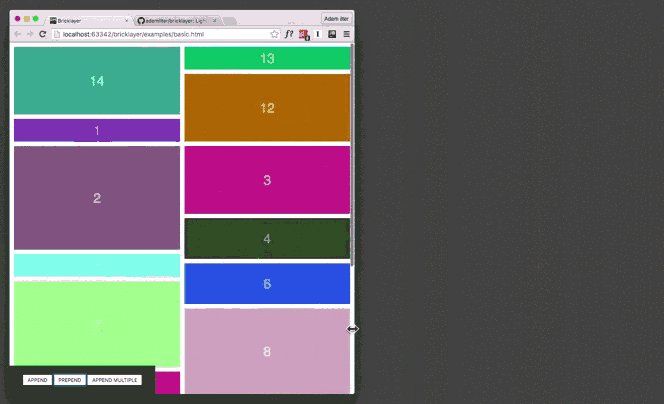
Bricklayer'in Masonry, Bricks.js ve Salvattore gibi çok sayıda alternatifi bulunuyor. Ancak kütüphanenin yaratıcıları Adem İlter ve Fatih Kadir Akın bu alternatiflerden nasıl ayrıldıklarını şu sözlerle ifade ediyor: "Aslında bu işi yapan bir çok başka araç var. Fakat bu araçların biri hariç tamamı aynı ve kötü bir mantığa dayanıyor. Diğer araçlar her elemente mutlak bir pozisyon değeri atıyor (x, y koordinatı gibi) ve sayfanın yeniden boyutlanması demek bu değerlerin tekrar tekrar hesaplanması demek oluyor. Bu hem performans hem de esneklik açısından sıkıntılar yaratıyor. Bricklayer ise bu değerleri tarayıcının kendi pozisyonlama sistemi ile ayarlıyor.
Salvattore haricindekiler tamamen mutlak pozisyonlama yaparken Salvattore'nun en büyük sorunu ise kolon ayarlamalarını CSS ile yapıyor olması. Bu ciddi derecede 'acayip' duruyor. Bricklayer'ın en büyük avantajı hepsinden çok daha farklı bir şekilde 'basit' olması."
"GitHub'ta popüler olmak için iyi bir dokümantasyon ve kendinizi doğru anlatabilmeniz çok önemli"
GitHub üzerinde popüler olmak için en önemli faktörün kendinizi iyi anlatabilmek olduğunun altını çizen geliştiriciler; projenin net olarak ne işe yaradığının ve alternatiflerine göre farklarının özellikle vurgulanması gerektiğini düşünüyor. Tabii geliştiricilerin tavsiye ettiği bir diğer nokta da HackerNews, Reddit, DesignerNews ve Product Hunt gibi mecralarda projenin tanımının yapılması.
Tüm bunlar dışında geliştiricilerden öğrendiğimiz kadarıyla Bricklayer'ın kendine ait bir tanıtım ve dokümantasyon sitesi de hazırlık aşamasındaymış. Bakalım Bricklayer ilerleyen günlerde dünyaca en çok kullanılan 'Pinterest tarzı arayüz oluşturma kütüphanesi' haline gelebilecek mi?
![Bricklayer: Pinterest tarzı arayüz oluşturma kütüphanesi [Yerli GitHub]](https://cdn.webrazzi.com/uploads/2016/04/bricklayerjs-poster.png)

İlk Yorumu yazmak ister misiniz?
Yorum Yazmak için Giriş Yap