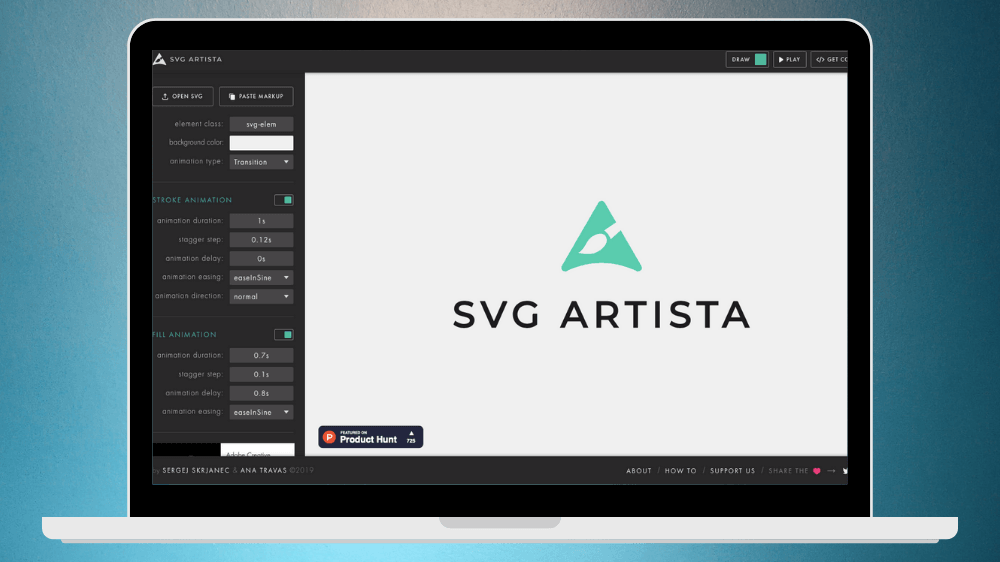
SVG grafiklerini animasyona dönüştürmenizi sağlayan SVG Artista, animasyonun CSS kodundaki özellikleri düzenlemenize de yardımcı oluyor. Tarayıcı tabanlı bir araç olarak konumlanan SVG Artista'nın birçok tasarımcının web sitesi için hazırladığı animasyonlarda zaman kazanmasını sağlıyor.
SVG Artista'ya SVG grafiklerini yükledikten ya da kopyalayıp yapıştırdıktan sonra animasyon yüklenirken sadece bir defalığına oynatılıyor. Ardından SVG elementlerinin sınıflarını, arkaplan renklerini ve animasyon türünü panelden kolayca değiştirebiliyorsunuz.
Özellikle kademeli bir animasyon efekti oluşturmak için kullanılan element sınıfının, SVG'nizdeki öğelerin her birine atanan bir CSS sınıfı olduğunu belirtelim. SVG Artista üzerinden CSS sınıfındaki öğelerin animasyonunu tek tek kontrol ederek düzenleyebilirsiniz. Ayrıca panel üzerinden geçişleri ve animasyonları kullanmak için CSS kodu oluşturmanız da mümkün.

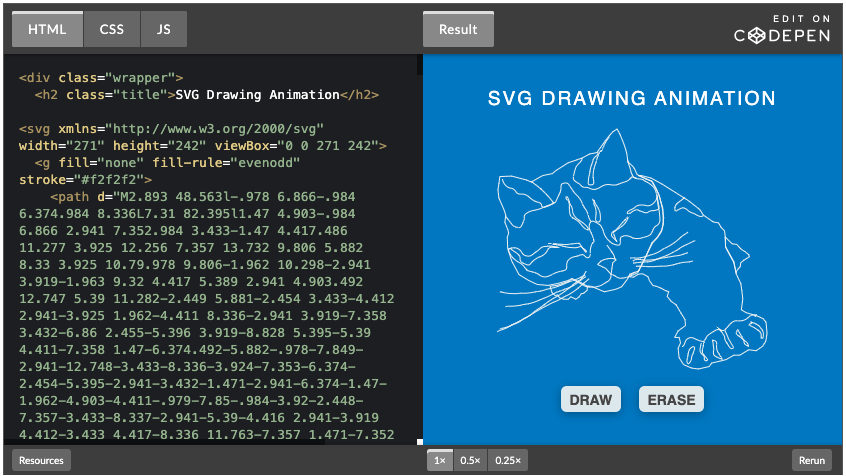
Yaptığınız düzenlemeleri oynat tuşu üzerinde görüntüleyebilir ve değiştirmek istediğiniz ayarları "Fill and Storke" panellerinden yeninden düzenleyebilirsiniz. Aynı zamanda araçlarda yer alan "draw/erase" tuşuyla animasyonun ters yüzünü çevirebilirsiniz.
Ortaya çıkan sonuçtan memnun kalırsanız, Get Code düğmesine basarak hem SVG'yi hem de CSS kodu kopyalayarak editörünüze yapıştırabilirsiniz. Basit kullanımı ve ücretsiz olmasıyla öne çıkan SVG Artista'nın, UI tasarımcıları için değerli bir hizmet sunduğunu söylemek mümkün.