Sparkle, web sitelerini görsel olarak kurugulamanızı ve Sketch tasarımlarını dakikalar içinde bir web sitesine dönüştürmenizi sağlıyor. Tek başına bir web sitesi tasarım ve yayın aracı olarak kullanılabilen Spark, yeni eklentisiyle birlikte Sketch kullanıcılarına da kapılarını açıyor. Dolayısıyla eğer bir Sketch kullanıcısıysanız, yeni yayına alınan eklentiyle birlikte tasarımlarınızı Sparkle'a kolayca aktarabiliyorsunuz.
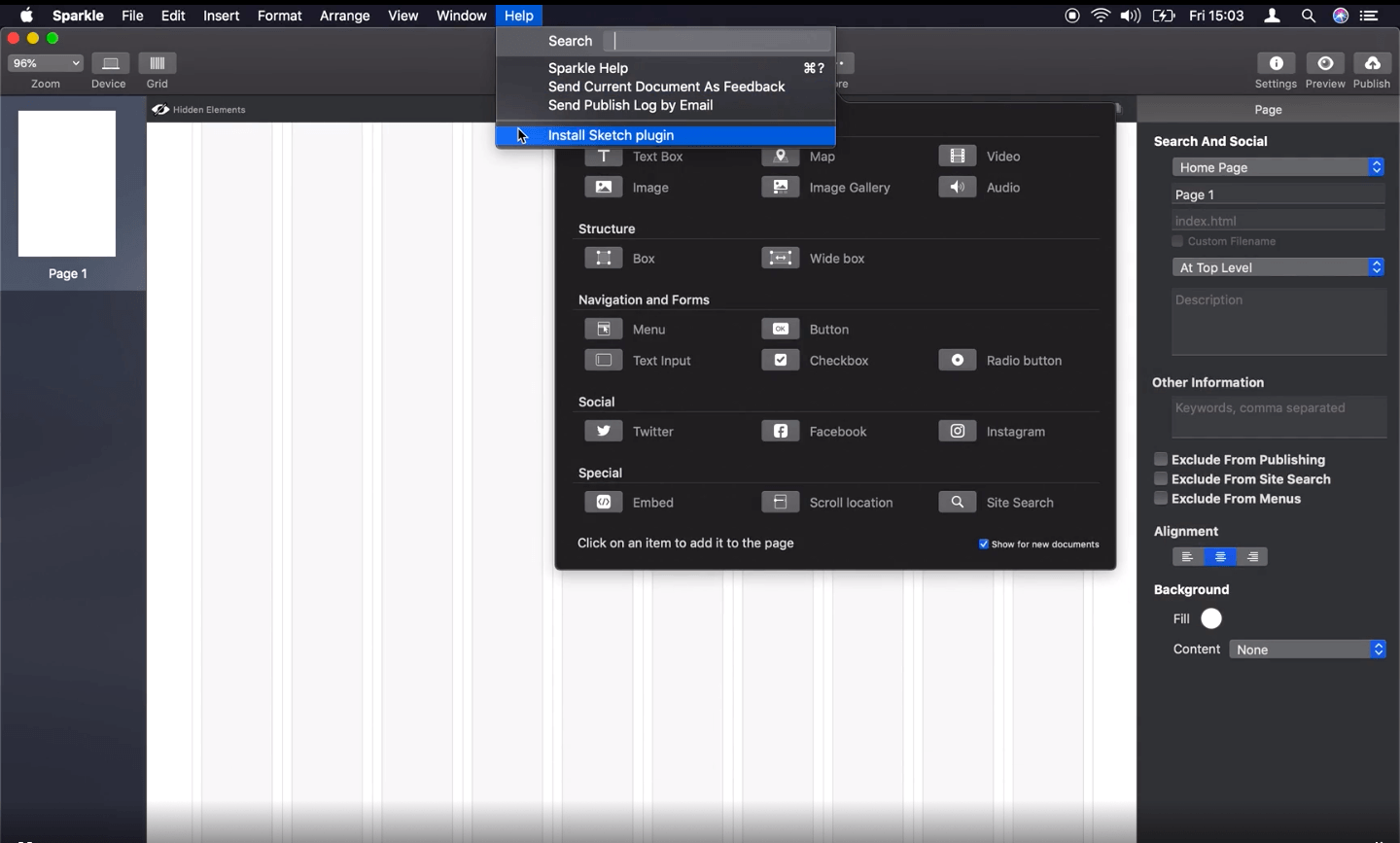
Bu kapsamda Sparkle'ı indirmenizin ardından Sketch eklentisini indirerek Sketch'teki çalışmalarınızı Sparkle'a eklemeniz mümkün. Bunun için Sparkle'ın yardım menüsünden Sketch eklentisini indir seçeneğine tıklamanız yeterli.

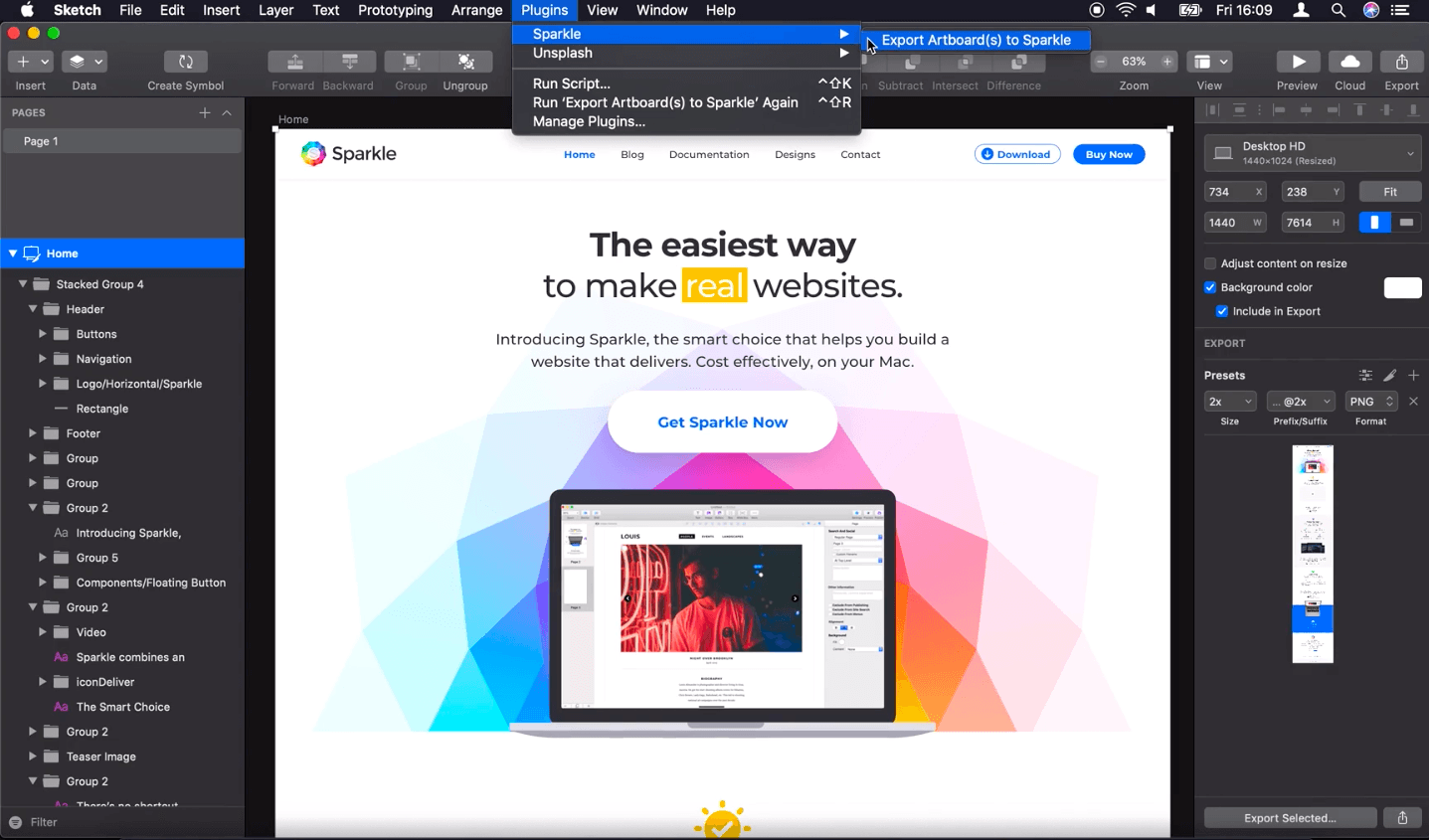
Bu adımın ardından çalışmanızı Sparkle'a aktarmak için Plugins menüsünden Sparkle'ı seçerek Export Artboard to Sparkle'a tıklamanız gerektiğini de ekleyelim.

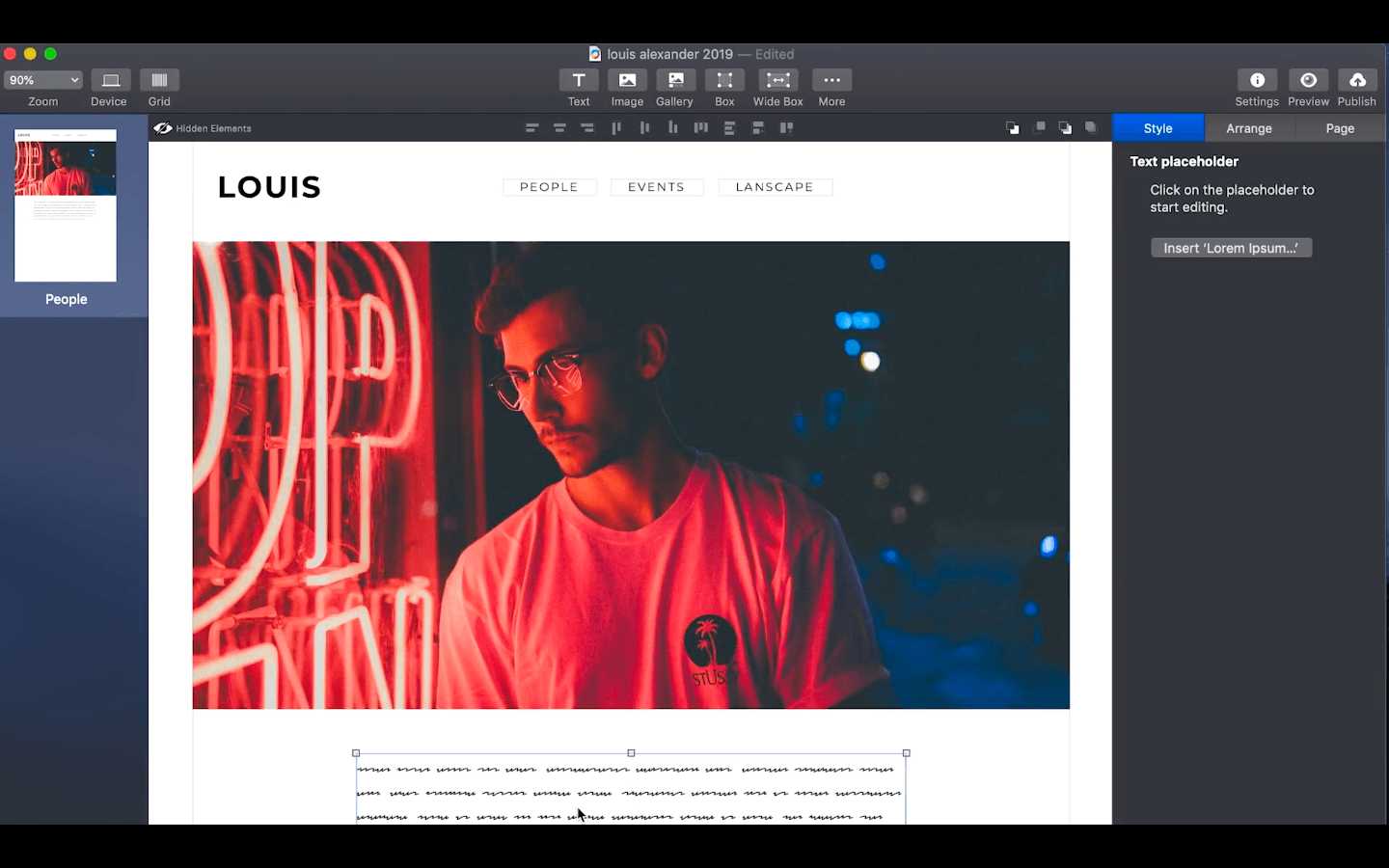
Sparkle, özellikle kodlama kullanmak istemeyenler için dikkat çekici bir seçenek olarak öne çıkıyor. Geçtiğimiz aylarda 2.8 sürümünü yayınlayan araç, kolay bir kullanıma sahip. Tasarımınızda yer vermek istediğiniz görselleri ve videoları sürükle bırak prensibiyle kolayca ekleyebiliyorsunuz.

Aynı şekilde eklemek istediğiniz metinlerde de hem içerik hem de başlık türlerine göre farklı fontlar sunulduğunu belirtelim. Ayrıca kullandığınız video ve görsel öğeleri çekerek boyutlandırabiliyor ve sürükleyerek konumlandırabiliyorsunuz.

Son olarak yaptığınız düzenlemeleri canlı olarak web sitesinde görüntüleyebildiğinizi ekleyelim. Böylece yaptığınız her işlemin web sitesinde nasıl görüneceğini de önceden görmüş oluyorsunuz.
Aslına bakarsanız Sparkle benzeri bir çok aracın bulunduğunu söyleyebiliriz. Örneğin tasarımcıların bir çoğu Sketch'in yanı sıra React ve Angular gibi programları destekleyen xlayers'ı kullanmayı tercih edebiliyor. Yine de kodlama ile uğraşmak istemeyen küçük işletmelerin ya da kişilerin Sparkle'a bir şans vermesi mümkün. Öte yandan Sparkle'ın şimdilik wordpress alt yapısıyla uyumlu bir şekilde çalışmadığını da belirtmekte fayda var.


İlk Yorumu yazmak ister misiniz?
Yorum Yazmak için Giriş Yap